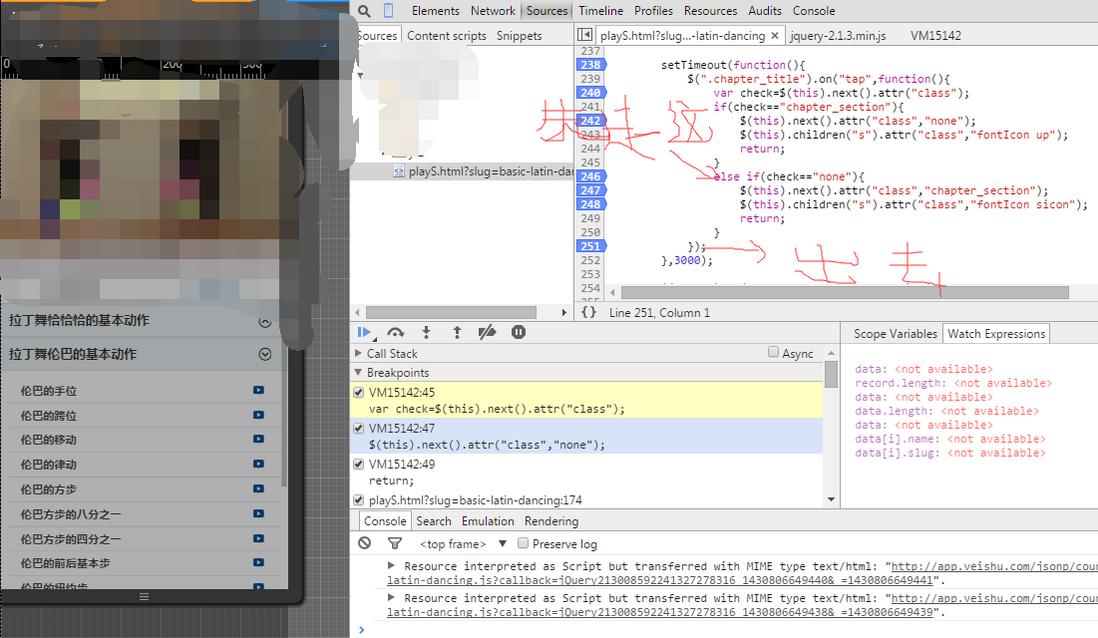
chrome给jquery打断点,给ajax生成标签绑定tap事件,方法执行完后,进入VM15142页面又执行了方法?
把绑定的事件延时3秒执行,是一个折叠框显示隐藏,走完之后进入一个VM15142页面

然后又执行了这个方法,由于是得到属性后判断隐藏显示,所以这个导致功能无法实现,不知道
这个VM15142是哪来的

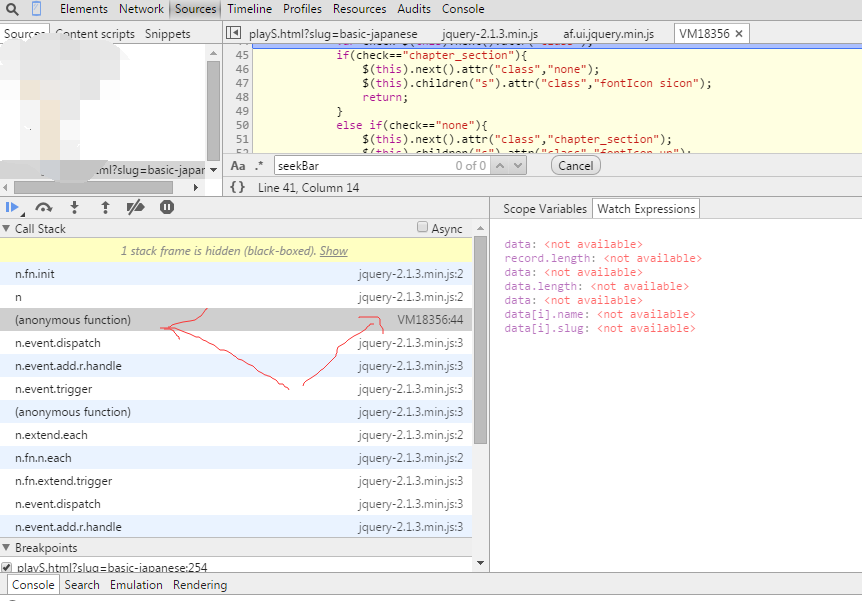
跳出方法后通过堆键看,在jquery上瞎走呢,然后又进vm18256,之后又是jquery,不知是什么问题

jquery web前端开发 移动web开发 JavaScript
Answers
题主的算法实现可能有些问题。
看错,以为是
setInterval
划掉重写
。
~~题主的代码做了这样一件事情: 每隔3秒给
.chapter_title
这个元素监听一个
tap
事件, 并给这个事件绑定一个全新的匿名函数。~~
~~也就是说:~~
- ~~3秒后,
.chapter_title
触发
tap
一次,执行1次事件回调~~
- ~~6秒后,
.chapter_title
触发
tap
一次,执行2次事件回调~~
- ~~9秒后,
.chapter_title
触发
tap
一次,执行3次事件回调~~
猜测题主的意思是,在绑定
tap
事件后,触发一次
tap
,执行了两遍对吗?请在断点处检查调用栈(Call Stack)和事件对象(由于你的回调函数没有声名参数,所以事件对象应该是
arguments[0]
),核实触发原因。
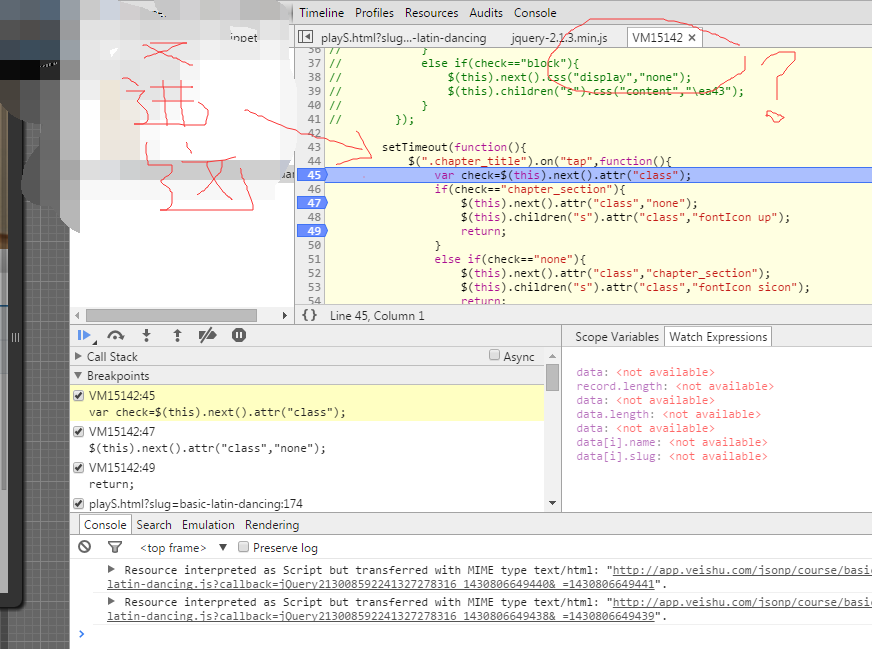
而题主问题中调试工具所显示的
VM15142
是一个没有特别含义的名称,实际上来区分没有直接文件从属关系的上下文,例如在执行某个闭包的时候,在这里就是在执行
tap
事件回调。如果想了解更多的情况,可以看这里:
https://code.google.com/p/chromium/codesearch#chromium/src/third_party...