点击切换问题
下面的toggle只能做显示隐藏的功能吗?
为什么我点击没用的,toggle里面的函数怎么没反映的
我想做点击第一次弹出把div的高度设为30px,第二下为0
<span class="tabsel"></span>
<div class="accessPage"></div>
$(".tabsel").click(function(){
$(".accessPage").toggle(
function(){
$(this).animate({height : "30px"}, 300);
},function(){
$(this).animate({height : "0"}, 300);
}
);
});
Answers
对于你说点击没有效果,可能是你js代码写在header 里面并且没有用$(function() {}),那样的话在你的事件没有加在dom上。
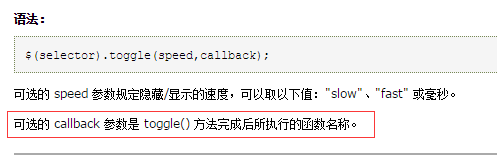
另外你的toggle用法也有问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<script src="http://cdn.bootcss.com/jquery/2.1.0-beta3/jquery.min.js"></script>
</head>
<body>
<span class="tabsel">Span</span>
<br/><br/>
<div class="accessPage" style="border: 1px solid blue">This is Div</div>
<script>
$(".tabsel").click(
function(){
$(".accessPage").css('height', 30).toggle(300);
});
</script>
</body>
</html>