requireJs怎么让text!预加载?
其实问题比较明显,就是这里的加载顺序,怎么让template.html在预加载。。
今天刚接触requirejs....


main.js
require([
'danmu',
'append'
],function(){
});
append.js
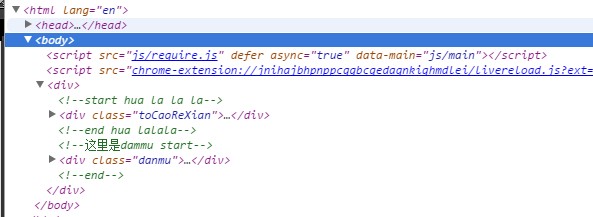
define(['text!../template.html', 'css!../css/danmu.css'],
function(template){
var div = document.createElement("div");
div.innerHTML= template;
document.body.insertBefore(div ,document.body[0]);
console.log("ok");
});
danmu.js
define (function(){
// 这里的变量太多,可以用数组进行自动定义!
var allControl = {};
//default control
....