如何让浮动span自动占有一行
今天搞博客,有个问题解决不了,先上图:
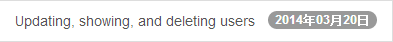
这是正常状态:

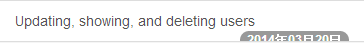
这是压缩状态:

当用chrome缩小网页的时候,可以看到span被挤出了a的边框,怎么才能让span被压缩的时候自占一行.
测试代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
a {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
text-decoration: none;
}
span {
float: right;
display: inline-block;
min-width: 10px;
padding: 3px 7px;
font-size: 12px;
font-weight: bold;
color: #fff;
line-height: 1;
vertical-align: baseline;
text-align: center;
background-color: #999;
border-radius: 10px;
}
</style>
</head>
<body>
<a href="script:;">Lorem ipsum dolor sit amet, consectetur adipisicing<span>2014年04月25日</span></a>
</body>
</html>
Answers
把
http://jsfiddle.net/N2M2E/1/show
拖到地址栏,拉伸一下窗口宽度,看看效果吧。
下面是看错题目的结果。不看也罢。
把
http://jsfiddle.net/7NVUF/show
拖到地址栏,拉伸一下窗口宽度,看看效果吧。
我这里假定了你只需要一行。
顺带一提,
float:right
之后,
display
的计算值就是
display:block
了,设置
display:block:inline-block
没用。
