在使用grunt 与 gulp 架构 seajs 项目的时候发生的问题。
项目是使用seajs进行编写代码代码的
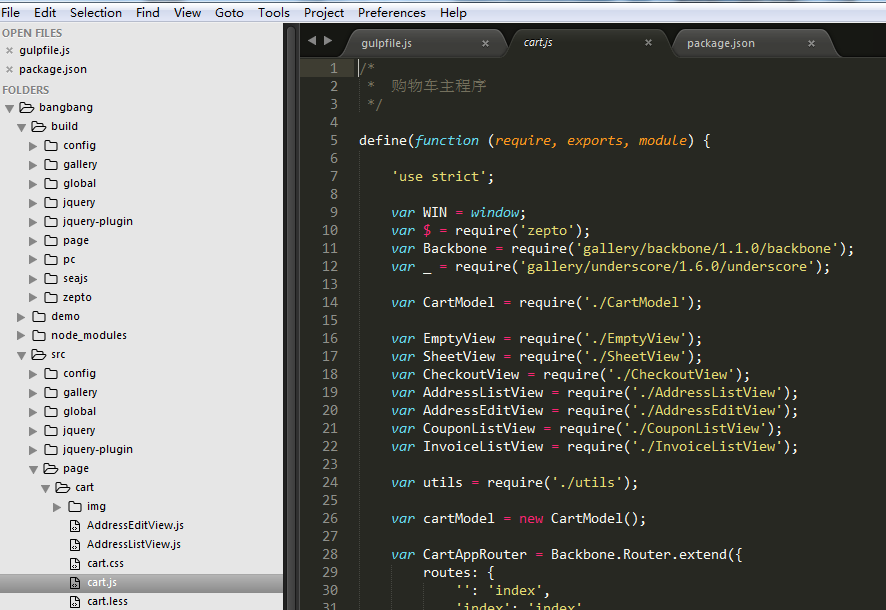
举例:需要对./cart.js进行id和引入文件的补全
ps:在压缩过程中会导致js中的require被简写,然后seajs无法判断页面需要引入的js文件导致问题。

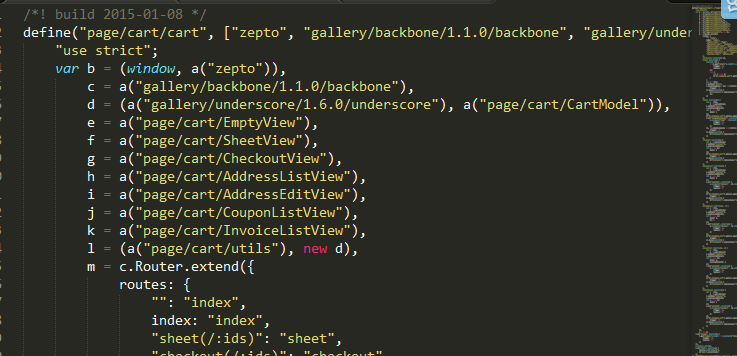
需要处理成

并合并
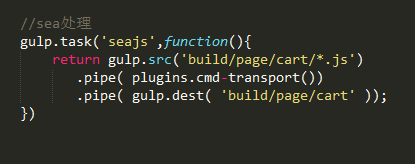
使用grunt或gulp进行处理
gulp-cmd-transport
gulp-cmd-nice
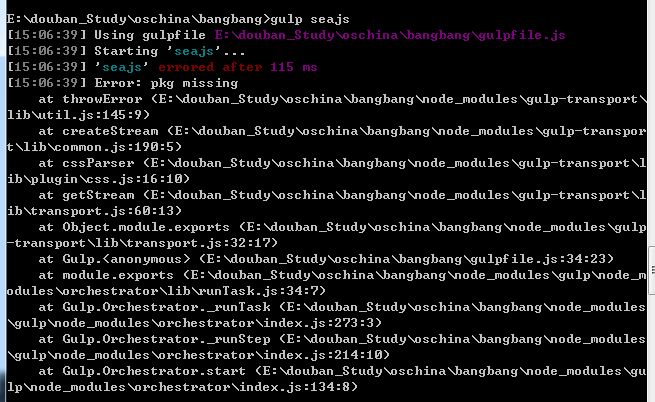
使用上述的文件进行处理,但是发现运行的时候报错,且不知道问题在哪了,网上难找到对应的教程。